
Flex-IT | Företagstjänster och IT-lösningar Multipurpose HTML5 Responsive Website Mall

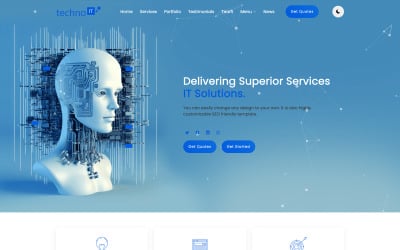
Techida - Företagstjänster Företag & IT-lösningar Multipurpose Responsive Website Mall
De bästa responsiva HTML-mallarna för din webbplats
Modern teknik utvecklas oavbrutet och gör justeringar av aktiva användares liv. Tills nyligen var bärbara datorer på toppen av sin popularitet. Men nu är de ett minne blott. En utmärkt ersättning för dem är kompakta och bekväma smartphones som låter dig vara online under alla omständigheter. Antalet personer som använder surfplattor och telefoner för att surfa på Internet är mycket högt . Som webbdesigner bör du se till att användarna inte har några problem och njuta av att hantera din webbresurs. I det här fallet är HTML-responsiva webbplatsmallar en gudagåva för dig.
Dessa färdiga teman är en perfekt bas för ditt ideala webbprojekt, som du anpassar med kod. Detta tillvägagångssätt låter dig inte slösa dyrbar tid på utveckling från grunden och samtidigt klara dig utan hjälp av webbspecialister. Du får en modern design, förstklassiga funktioner och ren kod med mallar. Vad mer behöver du för att lyckas? Givetvis lyhördhet. Den är också bifogad. Alla element anpassar sig till storleken på alla enheter och ser bra ut på smartphones. Vill du lära dig mer om att arbeta med HTML-teman från samlingen? Det är på tiden!
Vad får du med HTML-responsiva webbplatsmallar?
Nyligen var lyhördhet en trendnyhet som de flesta webbdesigners följde. Nuförtiden har denna funktion blivit en nödvändighet utan vilken det är omöjligt att bygga ett framgångsrikt webbprojekt. Utvecklare av teman från samlingen delar helt detta behov, så de säkerställer anpassningsförmågan hos sina produkter. Vad är syftet med teman med den här funktionen, och vilka fördelar får du av dem?
Låt oss börja med grunderna. Responsiva mallar är design som anpassar sig till parametrarna för enheten som används av webbplatsbesökaren. Summan av kardemumman är att en resurs bestämmer enhetens skärmstorlek och ändrar sidan därefter. Den svarar med andra ord på användarens preferenser. Dessutom innehåller en HTML-produkt redan adaptiva block, bilder och CSS-mediefrågor. Det finns alltså inget behov av att skapa flera layouter med olika storlekar och parametrar. Du har en perfekt design som anpassar sig efter kundernas önskemål och presenterar dina tjänster på bästa möjliga sätt.
Naturligtvis ligger de främsta fördelarna med adaptiva webbresurser på ytan. Öka kundlojaliteten, förbättra trafiken och multiplicera företagets inkomster - alla dessa godsaker kommer med ett adaptivt projekt. Dessutom, med HTML-responsiva webbplatsmallar, får du följande fördelar som hjälper dig att växa ditt företag:
- lätt att redigera - att anpassa dessa layouter tar lite tid och ansträngning, eftersom du inte behöver pilla med elementens utseende;
- förbättrad SEO-kampanj – Google föredrar responsiv design eftersom de är SEO-vänliga och ger smidig igenkänning av HTML-kod och innehåll;
- kostnadsbesparingar - dessa teman sparar pengar i det långa loppet: du behöver inte köpa ytterligare tillägg eller utveckla layouter för att säkerställa korrekt funktion för alla enheter.
HTML-responsiva webbplatsmallar från Templateog体育首页 - Toppfunktioner
Moderna webbutvecklare använder alla möjliga knep för att vinna kunders uppmärksamhet. Deras digitala projekt har alla klockor och visselpipor och förvånar användare med häpnadsväckande design. Så du behöver de bästa verktygen för att få höga poäng och stå upp mot konkurrenterna. Naturligtvis ger dessa layouter dem åt dig! Teman inkluderar moderna funktioner som låter dig lägga till coola animationer, bygga webbformulär, optimera sidor för annonser och mycket mer. Här är en lista över de bästa delarna av HTML-responsiva webbplatsmallar som står till ditt förfogande:
- flera "Hem"-layouter;
- anpassningsbara video- och ljudspelare;
- Hover effekter;
- klibbiga menyer;
- onlinechattar;
- bakgrundsvideor;
- forum;
- bloggmoduler;
- kanvasanimationer;
- Parallaxeffekter;
- lat last;
- och mycket mer.
Förutom dessa egenskaper och widgets som dekorerar ditt projekt, finns det några andra lika viktiga funktioner. De säkerställer det bästa innehållet i resursen, dess höga prestanda och framgångsrik marknadsföring. Kolla in och använd dem i praktiken:
- helt anpassningsbar - temadesign är inte det slutliga utseendet på ditt projekt, eftersom du redigerar alla element, inklusive färger, typsnitt och bilder, genom HTML och implementerar dina idéer;
- prestandaoptimering - layouter är mycket optimerade och fungerar utan buggar;
- ren kod - all kod är skriven enligt de senaste standarderna och hjälper till att säkerställa högsta möjliga datasäkerhet;
- Bootstrap - HTML-responsiva webbplatsmallar är kompatibla med Bootstrap-ramverket, så att skapa gränssnittselement blir enklare;
- Retina-ready - detaljerna i layouterna behåller sin ljusstyrka och klarhet även på skärmarna på iPhones och Macs;
- e-handel - du kan driva en onlinebutik baserat på ett tema med alla nödvändiga widgets och betalningssystem och sälja varor över hela världen;
- pålitlig dokumentation - du får detaljerade instruktioner och riktlinjer för att göra hanteringen av produkter trevlig och bekväm.
Hur startar man ett perfekt webbprojekt med HTML-teman?
En attraktiv och fullt fungerande resurs är nyckeln till framgång för onlineföretag. En sådan resurs låter dig presentera dina tjänster, skapa en prislista, prata om teammedlemmar och göra ett positivt intryck på kunderna. Hur får man in allt detta på en webbresurs och gör det verkligen framgångsrikt? Här är några tips till dig:
- Först måste du välja den produkt du gillar och köpa den. För att göra detta, definiera dina preferenser i designen och funktionaliteten för temat. Läs sedan beskrivningen, recensionerna och demoversionen av produkten du gillar för att få reda på alla detaljer. Observera att du kan ladda ner några HTML-lösningar gratis i ONE . En kund kan också få ytterligare funktioner, som Drag & Drop Builder från Novi.
- Kom med en idé till ditt projekt. Hitta en nisch där du vill uppfylla dig själv. Därefter, utvärdera din konkurrents marknad och identifiera din målgrupp för att utveckla kvalitetsinnehåll, design och strategier.
- Gå sedan vidare till att anpassa HTML-temat. Ändra sidan och lägg till alla nödvändiga komponenter. Välj en attraktiv kombination av färger, typsnitt och bilder som förmedlar konceptet för ditt företag. Skapa också en lysande och unik logotyp. Du kan göra det i Canva eller Figma.
- Fyll webbsidan med innehåll. Lägg till unika SEO-optimerade artiklar till din blogg för att ge dina kunder spännande information. Fyll i galleriet med bilder på dina projekt. Presentera också innehåll om ditt företag, arbetstider och teammedlemmar. Närma dig denna uppgift kreativt och få feedback från kunder!
- Testa allt för att se till att allt fungerar som det ska.
Om du inte vill bry dig och anförtro anpassningen av din HTML-responsiva webbplatsmall till specialisterna på Templateog体育首页 – kolla denna länk . Prova och se den utmärkta kvaliteten.
Vanliga frågor om HTML-responsiva webbplatsmallar
Varför är det bättre att använda HTML-responsiva webbplatsmallar?
Dessa teman innehåller redan alla nödvändiga element för att skapa responsiva sidor. Så du lanserar en fullfjädrad webbsida med en attraktiv design och felfri drift.
Påverkar responsiva HTML-mallar SEO-rankningen?
Dom gör. En responsiv webbplats kommer att ha en bättre SEO-rankning.
Hur väljer man HTML-responsiva webbplatsmallar?
Överväg att använda ett sökfält för att hitta mallen som matchar dina kriterier. Glöm inte att kontrollera funktionslistan. Om din webbplats handlar om att resa behöver du sådana element som gallerier. Om ditt projekt handlar om ekonomi, sök efter ett tema som innehåller diagram och grafer. Vissa layouter har en videobakgrundsfunktion som får din webbplats att se modern ut.
Vem kan hjälpa till att fylla webbplatsen baserat på dina responsiva HTML-mallar med innehåll som artiklar?
Vänligen överväg att begära Templateog体育首页- webbplatsinnehållsskrivningstjänst . Toppspecialister kommer att förse dig med högkvalitativt, unikt innehåll som förbättrar din SEO-rankning